1》在首部引入标签
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css" />
<script src="http://webapi.amap.com/maps?v=1.4.2&key=17c8ae918f4e9d678da9e4c077b3301b"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
2》HTML需要的位置
<!--地图-->
<div id="container" class="ditu" style=" margin: 0 auto;height:41%;"> </div>3》js中(记得更改需要位置的经纬度center,以及地名)
//地图
var map = new AMap.Map('container', { resizeEnable: true, center: [113.949754,22.550679], zoom: 13 }); var marker = new AMap.Marker({ position: map.getCenter() }); marker.setMap(map); // 设置鼠标划过点标记显示的文字提示 marker.setTitle('深圳市南山区科技园科丰路2号特发信息港D栋612');// 设置label标签
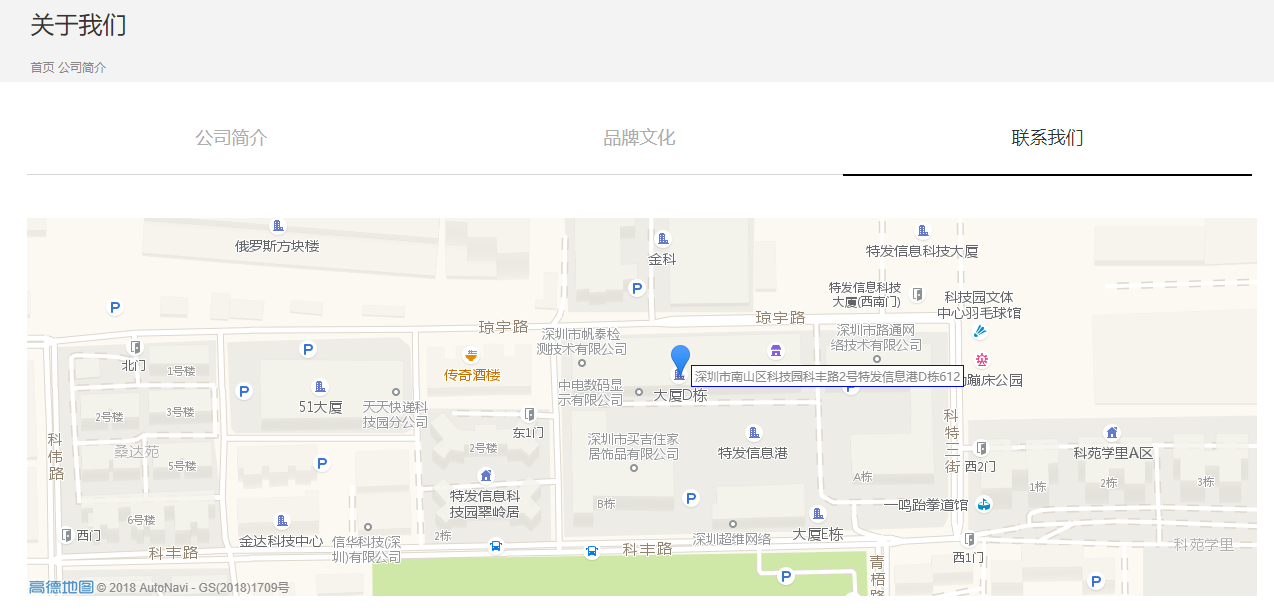
marker.setLabel({ //label默认蓝框白底左上角显示,样式className为:amap-marker-label offset: new AMap.Pixel(20, 20), //修改label相对于maker的位置 content: "深圳市南山区科技园科丰路2号特发信息港D栋612" });以上基本完成,效果图如下啦!!!拓展》
1:高德地图获取当前位置经纬度:http://lbs.amap.com/console/show/picker
2:高德地图具体代码实现(张国荣):http://lbs.amap.com/api/javascript-api/example/callapp/markonapp